
DEETS.
Stop struggling to decide where to go to eat and/or drink. You can now find, plan and share all the DEETS you need.

Project Duration
8 weeks
Role
Independent Project: UX Research, UX Design, UI Design
The Challenge
The convenience of online browsing makes it ever so popular nowadays to find your next food or drink destination. However, finding and deciding on the right place has always been a problem for many people. Finding a bar or restaurant online can, therefore, be an overwhelming process. Many people experience hesitation and uncertainty when searching for the perfect bar or restaurant, especially when planning with others. This is why many platforms are geared toward finding restaurants and/or bars, and blogging on this topic has become so popular. With this popularity, though, it becomes even more difficult and overwhelming to choose. There are too many options and different platforms to use that you easily lose track of what sounded good to you.
The Solution
I created DEETS - an app that helps connect people with the inherent sociability of going out to eat or drink. Finding a new place to eat and/or drink at should not be a difficult task, especially when you have so many options. Our goal is to help people find a new place to try, easily invite friends to join, and reward them for doing so.
Process
-
Research and Synthesis
-
Ideation and Sketching
-
UI Design and Prototyping
-
Usability Test and Synthesis
-
Redesign
Tools
Miro, Otter, Figma, Canva
.png)
Research
Secondary Research
Choosing a place to eat/drink is not only a very common issue, but that it can be linked to indecision caused by various psychological factors. And, like many seemingly normal things in life, this has been magnified by the pandemic. The information I found in researching this topic helped confirm the root causes of the issue, and gave me a deeper understanding of why we struggle with indecision. An article from the Washington Post stated that, “those who experience the most decision fatigue are those who are in the middle. Example: someone that maybe wants to try new things but that also doesn’t want to choose what that new thing is.” While an article from Elite Daily stated that, “it is a weekly, if not daily struggle, to choose what to eat for many. It should be easy to choose what you want for lunch, but studies show why it’s so hard to decide day in and day out. Choice overload shows that as the number of choices increases, the amount of effort required to evaluate your options goes up.” With restaurants and bars opening back up, people are becoming overwhelmed with their options, and their new social possibilities.
sources:
https://www.washingtonpost.com/health/2022/05/14/pandemic-decision-fatigue/
Primary Research
Based on my previous research I created a research plan to identify the pain points people experience while trying to make plans with friends to try new places. I identified my key demographic then, to get more insight into the challenges and concerns users have, I created a screener survey to recruit interview participants.
The purpose of the survey questions was to select participants that were currently being affected by my research topic to interview. If they were in an appropriate age range, have experienced feelings of anxiety with decision making (big or small), expressed interest in trying new things and/or tired of being stuck in a routine, enjoy receiving suggestions for food and/or drinks, is someone that feels overwhelmed by too many options, and/or willing to try new restaurants and bars, and have used apps as a means of socializing then they would fit the key demographic.
I then selected 5 participants who met the criteria and conducted recorded remote interviews over Zoom. The 5 participants were asked a series of questions to help me identify several key factors to better understand the problem. This included discovering their current methods of finding new bars and restaurants to try, their biggest struggles planning with friends, and opinions on receiving incentives for trying new places.
After interviewing them and collecting more data, I was able to synthesize my findings into affinity maps, empathy maps, and personas.
4
Questions
43
Responses
5
Interviews
Affinity Mapping
After gathering data from the participants I made an affinity map to organize and categorize the key notes taken. The 5 categories were products currently used, difficulties, important attributes and desired incentives.
.jpg)
Empathy Map
I then created empathy maps to identify the unique types of users that I will be designing for. These maps identified what the users do, think, feel and say. In this process I discovered 2 unique user types, one who typically is very indecisive and the other fatigued with decision making.
.jpg)
.jpg)
Personas
Based on the empathy maps I created 2 personas in order to ensure the decision making process will be user centered throughout the project. While creating solutions I would refer back to these personas for guidance.
How Might We Statements
Now that I have created personas and have identified who I’m designing for I used the “How Might We” method to maximize my opportunities for design.
-
How might we relieve the sense of being overwhelmed that people feel when they try to decide where to go to eat and/or drink?
-
How might we provide the information about a restaurant/bar that is most important to the user?
-
How might we provide a more seamless and fun way for users to collaborate on restaurant/bar decisions?
-
How might we encourage people to try more local bars and restaurants?
-
How might we narrow down a user's options to make the choice easier for them?


Ideate
User Stories
In order to identify the functional needs of my product I created 16 user stories to set the requirements for my design. I then prioritized each task from high to low in order to create a well rounded product. My goal was to design a MVP (minimum viable product) by incorporating all high and medium priority user stories into my design. I was also able to incorporate most low priority stories into the application.
High
(Must Haves)
Medium
(Need to Have)
Low
(OK Not to Have)
-
Register for the application.
-
Log into my account.
-
Invite/add friends to collaborate with.
-
Options narrowed down so that choices can be more easily made.
-
Make a reservation with others.
-
Use a calendar to coordinate.
-
Make a choice for me based on my preferences.
-
Log into my account through touch and/or face ID.
-
Receive points/rewards.
-
Check places off a list.
-
Save posts straight from social media.
-
See my friends' shared interests.
-
Compare choices.
-
Receive suggestions based on my location so I don’t have to do the research while traveling.
-
Chat with friends and reviewers.
-
See wait times at restaurants/bars in my area.
Information Architecture

After Identifying the key features that will go into the design I created a site map to help structure the content and act as a foundation for the app. This would also help me understand the navigation of the pages that needed to be created and how they are all connected.
User Flows
Now that the overall navigation was structured I had to dig deeper into the user's journey throughout the app. I created 3 user flows of the essential tasks that needed to be completed. These user flows were critical to the main functions of the app and enabled me to identify the elements that will hold the most value to the users.

Sketching Screens
It was time to transform these routes into visual representations for design. I began sketching the screen layouts for all the user flows.



Wireframes
To develop these layouts further I converted these low fidelity sketches into wireframes using Figma. I used a mostly grayscale color palette with limited design elements to focus solely on the structure of the screens. Creating low-fidelity wireframes in Figma allowed me to further iterate my designs. I could still easily make changes to my design at this stage and focused more on design functionality and feature placement than aesthetics.
Design
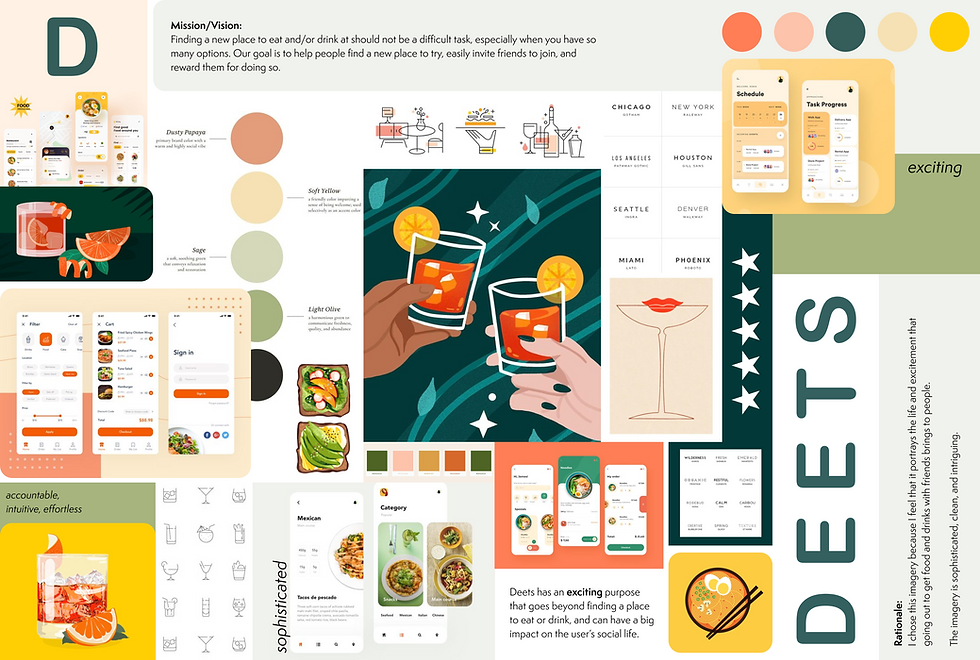
Moodboard
I created a moodboard to be used for inspiration while making design decisions. I wanted a friendly, vibrant feel to encourage social engagement and reflect the brand’s personality and attributes to nail down the general aesthetic of the app. The images selected communicate social interaction in a positive and uplifting way. I used this to inspire my design and final color palette.

Style Guide
In order to be efficient and ensure visual consistency throughout the project I created a brand style guide. I defined the product’s color palette, logo regulations, typography, grid system, UI elements and iconography. These standards served as a guideline for every design decision to be made.

Hi-Fidelity Screens
I began incorporating the style guide and brand platform into the wireframes and converted them into high fidelity screens. This was definitely my favorite step seeing the designs activated and alive. I went for a modern and minimalist appeal to keep the design simple and most important user friendly.
Prototype
I created a prototype using Figma to conduct 5 moderated remote usability tests.
click to open the DEETS prototype...
Test
Usability Testing
The purpose of these tests was to ensure the users can complete the app's primary tasks, to ensure the users understand the app’s primary purpose, to identify any accessibility concerns or problems with the design’s interface and to assess the general impressions of the overall design.
The primary tasks the users were asked to complete were:
1. Input personal preferences.
2. Make plans with a group.
3. Post a review.
After collecting all the user feedback I used affinity mapping to categorize the insights and organize them by severity. Then I created a usability test report to document the data and prioritize the issues and recommend solutions. I discovered 3 major issues that needed attention and 3 minor adjustments.
Findings
.jpg)
Issue #1
The main finding from my testing was that most users are having difficulty finding where to post a review and are becoming a little flustered.
Issue #2
Users were unable to exit the pop-up pages in order to return to the previous page.
Issue #3
Users wanted to see their own review posts on their personal page.

Hi-Fi Screen
Home Page

Redesign
Home Page
Redesign
To address the issues I identified through usability testing, I made a few critical changes that would allow for a smoother user experience.
I created a separate section calling out places recently visited to post a review for. This provides the user to easier and quicker access.
I replaced all back arrows with a background touch point to easily return to the previous page.
I created a section on My Page with all of your posts similar to a personal Instagram feed.
On the Home Page, shown below, I switched up the order of the categories presented, so users would see more time sensitive categories such as "Your upcoming DEETS" without having to scroll too far down. This is the first page seen after logging in, so I also added a search bar and quick link buttons to this page for easier access.
Reflect
Overall, I am proud of the final product. As the Sole UX/UI designer for this project, I have learned a lot every step of the way.
I knew going in that I wanted to create something that my friends and I would actually use, benefit from and enjoy. Speaking with others who enjoy going out for food and/or drinks but find difficulty in choosing a location and planning with a group opened my eyes to even more possibilities for design solutions. This made it much easier to design something that all of us could benefit from.
From research to the final design, I am proud to have kept a user centered approach while creating something beautifully functional that accomplishes both mine and the user's goals.